
Figmaの基本機能
Figmaを実際使う前に、どんなことができるか知りたいな。
ついに日本語化されて使いやすくなったFigma。あらためて基本の機能を紹介するね。
Figmaの始め方
始め方は2つ
【始め方1】 ブラウザ版

・ブラウザで公式ページアクセスして、右上の「サインアップ」から会員登録する。
・使いたい時に「ログイン」して、ブラウザ上で使う。
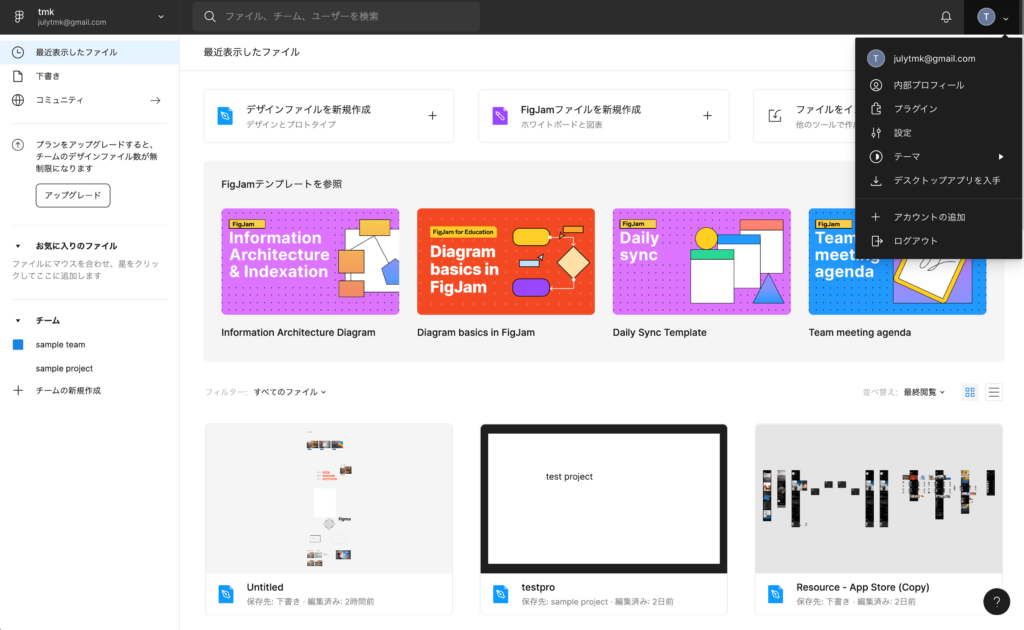
・ログインして、右にある自分のアイコンをクリックすると、インストールしたプラグイン情報や、設定、デスクトップアプリのダウンロード画面などにアクセスできる。

・ブラウザ上でローカル環境のフォントを使えるようにするには、「設定」に行って、フォントをインストールするひと手間が必要です。(詳しくは下記の記事で)
【始め方2】 デスクトップ版

・公式サイトからデスクトップアプリをダウンロードする(対応OSはMACかWINのみ)
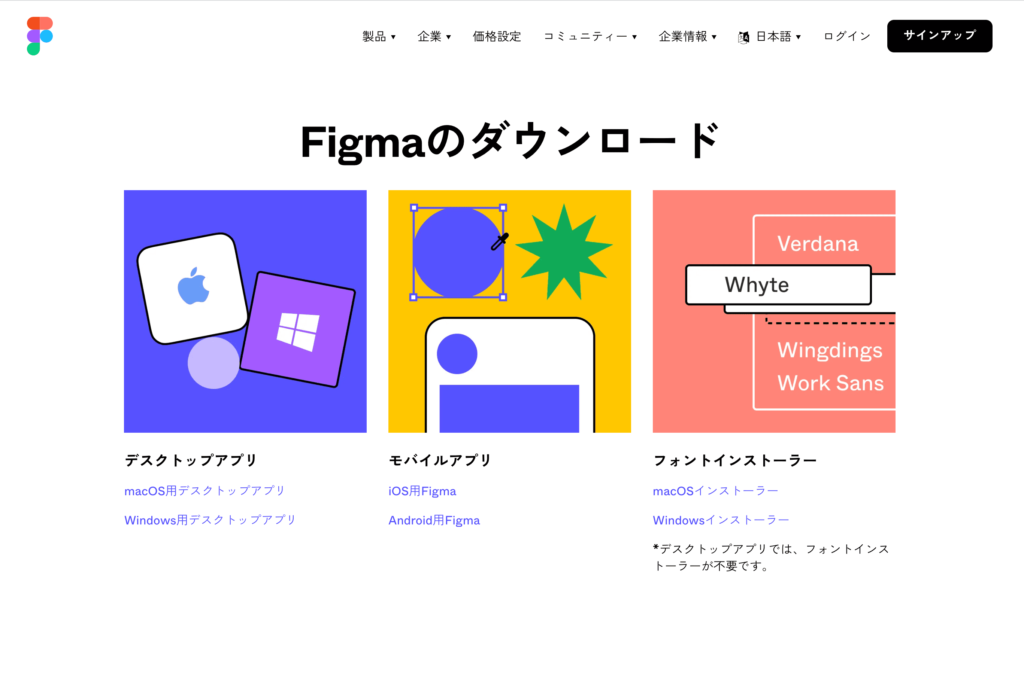
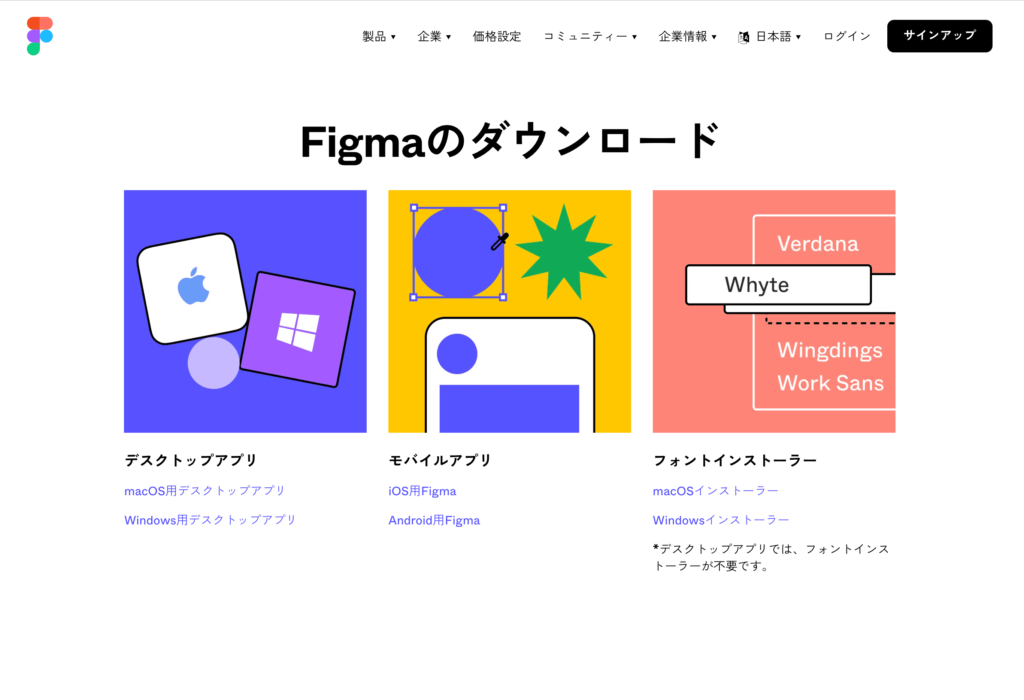
左の「デスクトップアプリ」から、「macOS用デスクトップアプリ」 か 「windows用デスクトップアプリ」 を選択して、ダウンロードします。
デスクトップ版のメリット
・ブラウザ上の操作だとどうしても重くなったりするが、デスクトップ版はその点のパフォーマンスが良い。
・ローカル環境内のフォントを最初から使える。
新規ファイル作成の手順
ファイルを作成するときはチーム内か、下書き内かどちらかでファイルを作ることになります。
チーム内での無料枠はプロジェクトが1つ(その中のファイルは3つまで)となっていて、ドラフト内での無料枠はファイルのみで、数は無制限となっています。
★チームの場合
①ニューチームを作成

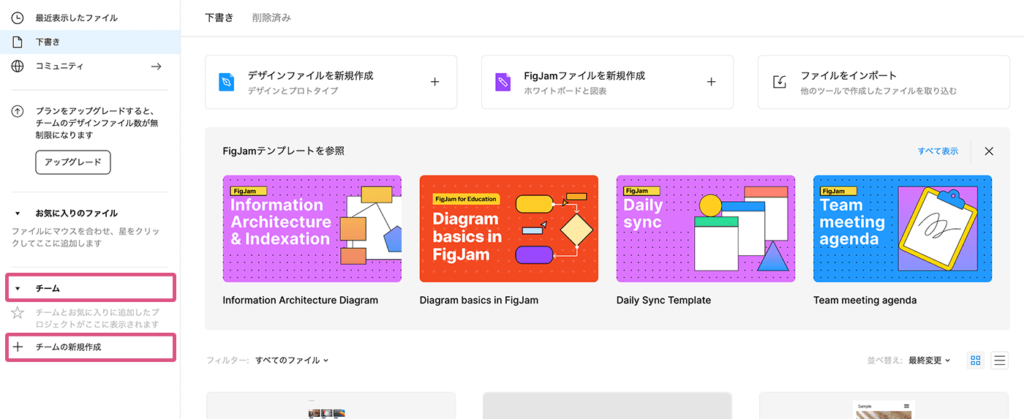
チームを左の三角をクリックして開いて、「チームの新規作成」をクリック。
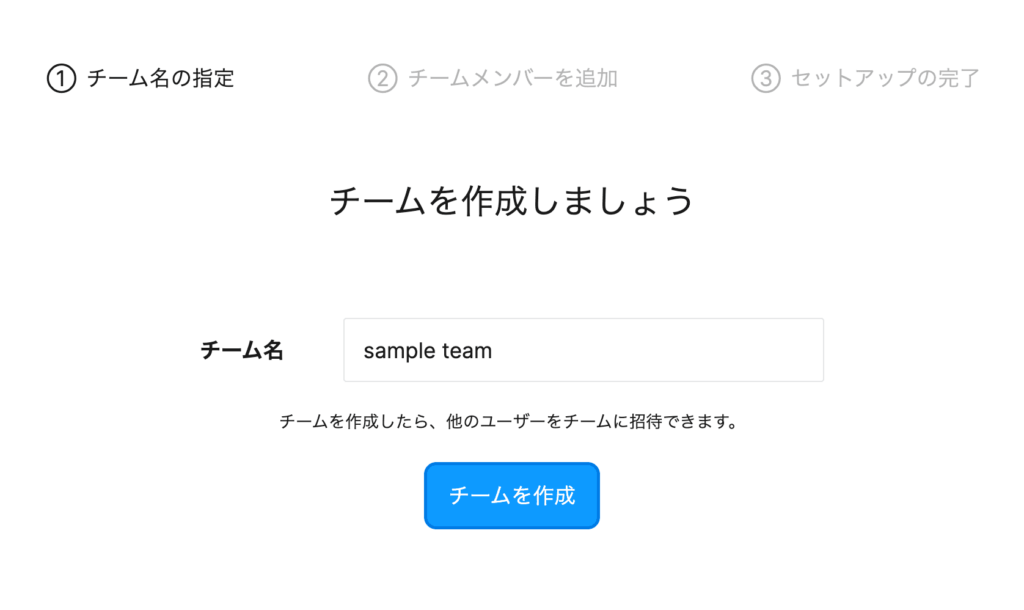
チーム名を入力して「チームを作成」


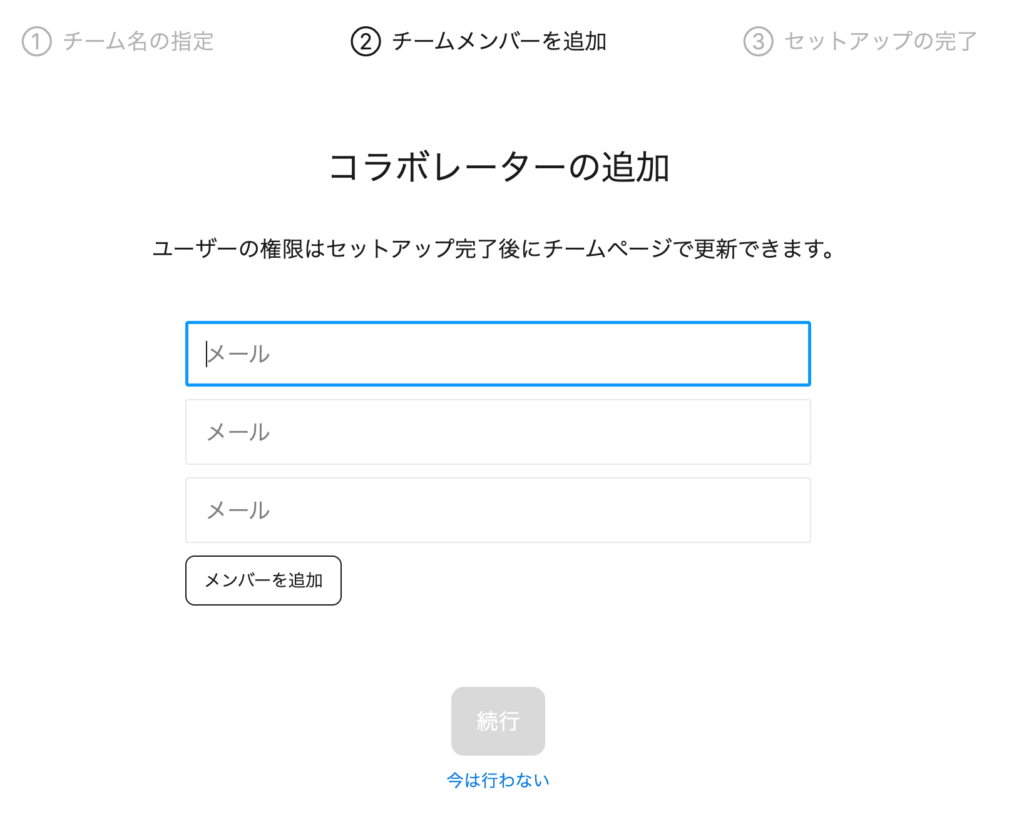
後からユーザー追加できるので、とりあえず「今は行わない」で進む。

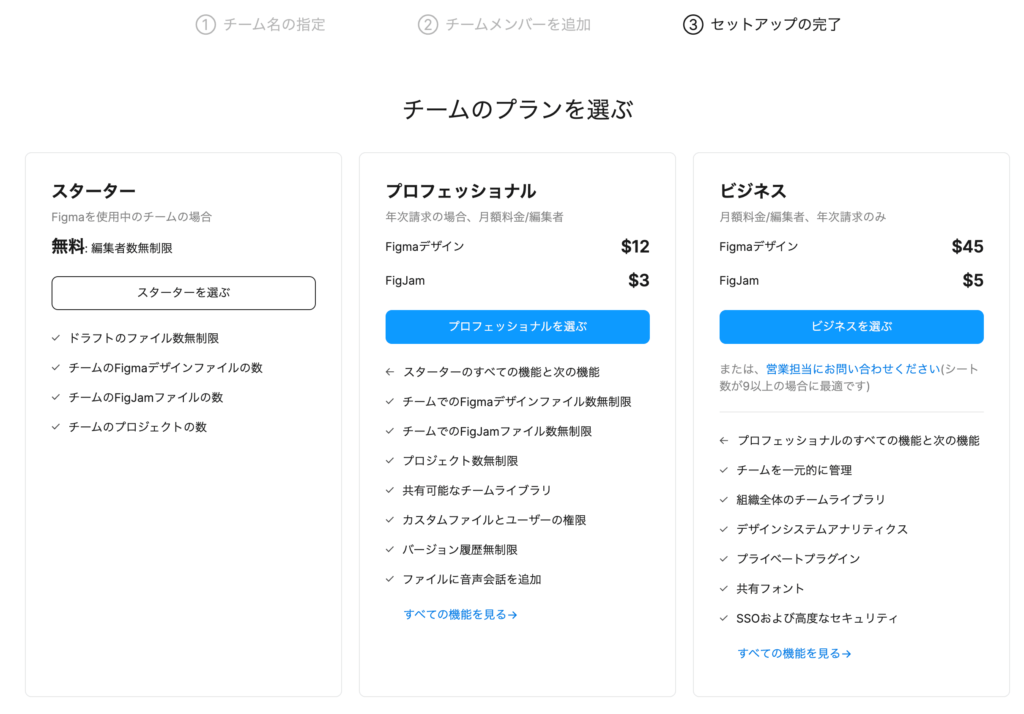
チームのプランを選択する。今回はスターター(無料)プランを選択する。
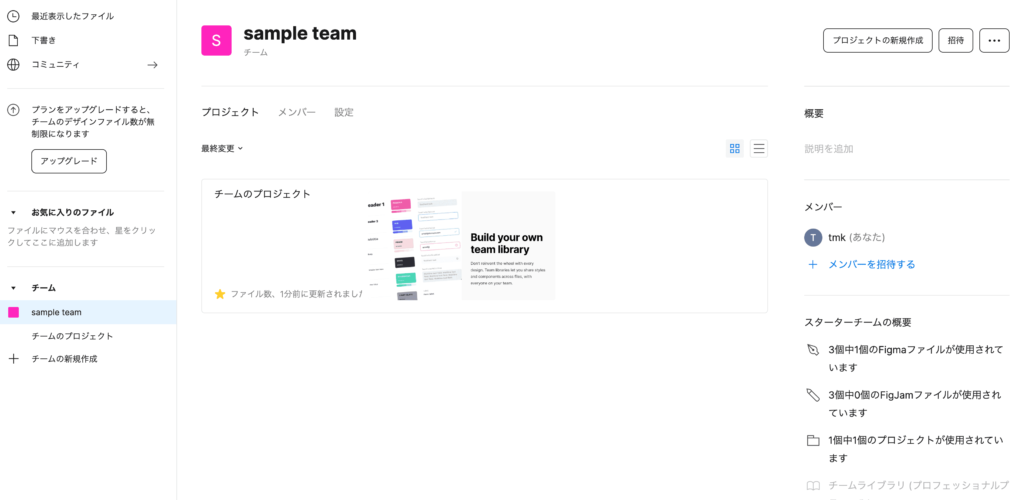
②チームの中のプロジェクトを開く。
チームが作成できたので、次に真ん中にある「チームのプロジェクト」をクリックして開く。

③プロジェクトの中に新規ファイルを作成する。
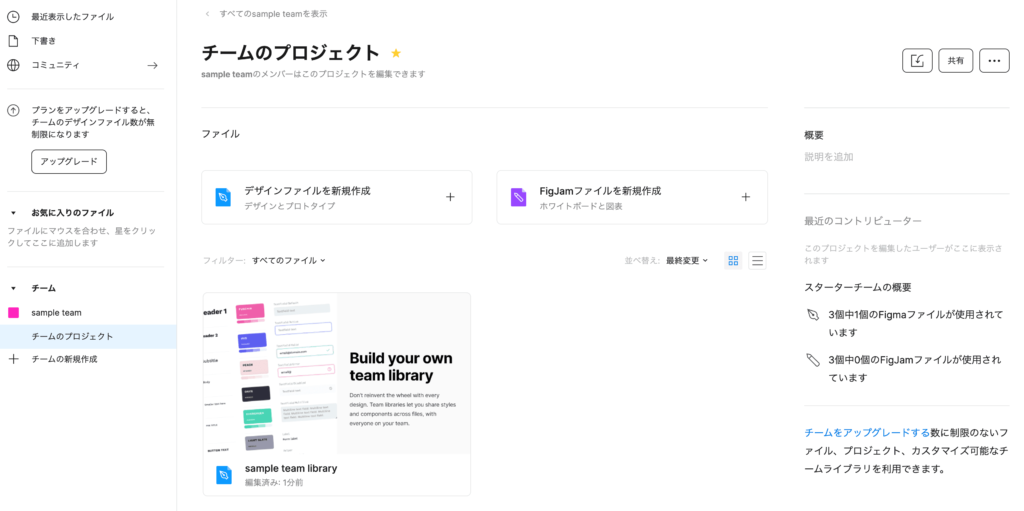
作ったチームのプロジェクトを開いたらこんな画面になる。
ここで「デザインファイルを新規作成」をクリックすれば新規ファイルが開かれる。

★下書きの場合
下書きの中では、ファイルをいくつ作成しても無料なので気軽に作れます。
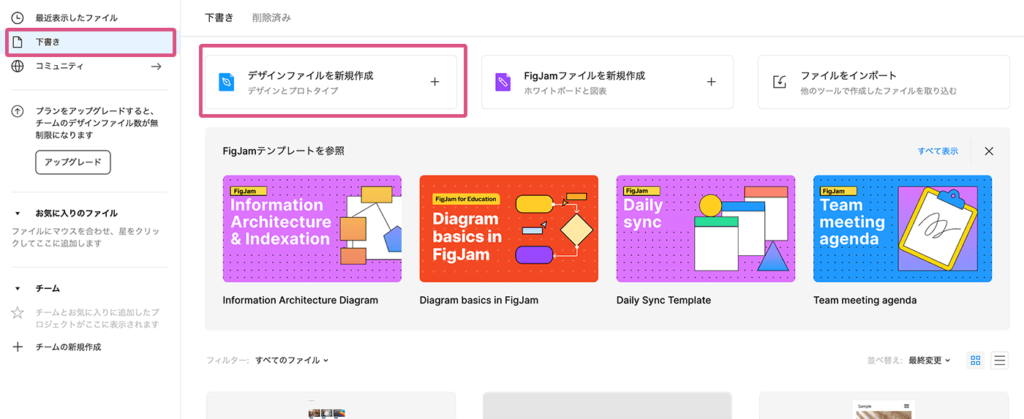
左のパネル「下書き」を選択してから→「デザインファイルを新規作成」で新規ファイルが開かれます。(sketchと比べると簡単に始められます)

下書きファイルが完成して、チームのプロジェクトに入れたい時は、そのファイルを「プロジェクト」内に、ドラッグアンドドロップで移動させれば、プロジェクト内のファイルにできます。3つ以内に収めれば無料のままなので、とても寛大な機能ですね。
基本機能
ここから基本の機能を紹介していきます。
フレームを作る(ショートカット:F)
フレームはページ(※)の中に白い四角で作られ、アートボードと同じような意味です。

作り方1 ドラッグアンドドロップ
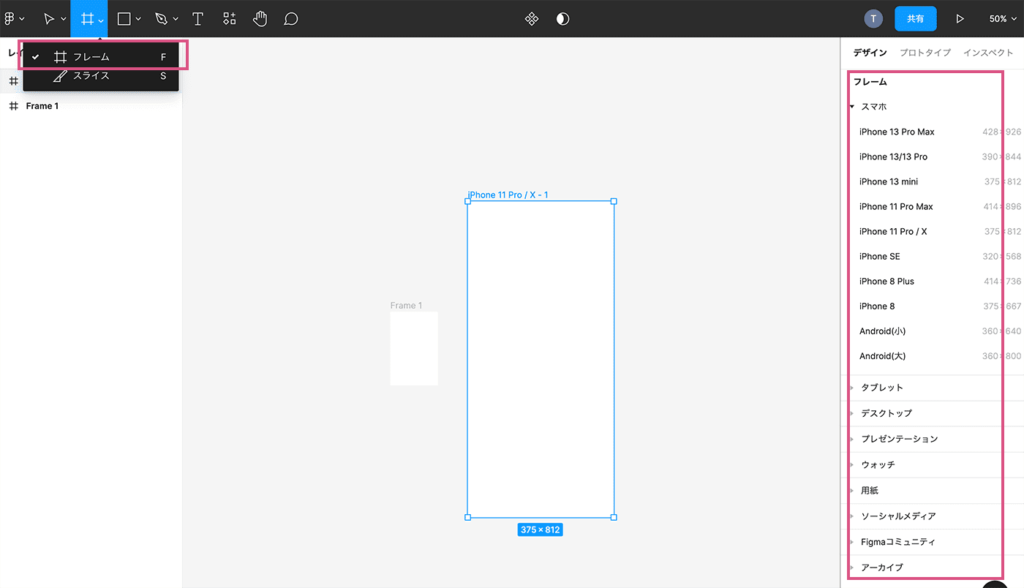
フレームボタンクリックして画面上にドラッグアンドドロップで好みのサイズのフレームが作れる。(Frame 1)
作り方2 右パネルからテンプレートを選ぶ
右のパネル内には、いろいろなテンプレートサイズが用意されているのでそこから選ぶこともできる。(今回はIPhone 11 Pro/X を選んでみました)
※ ページ :フレームをいくつも入れることができるグレーの部分全体。ページも増やすことができ、用途別にページを分ける もできます。
テキストを追加(ショートカット:T)
作り方1 Tボタンをクリックし、フレーム上にクリック
ショートカットキー(T)でも同じことができます。
作り方2 Tボタンをクリックし、フレーム上にドラッグアンドドロップ
テキストエリアをあらかじめ決めておきたいときはドラッグアンドドロップ。
図形を書く

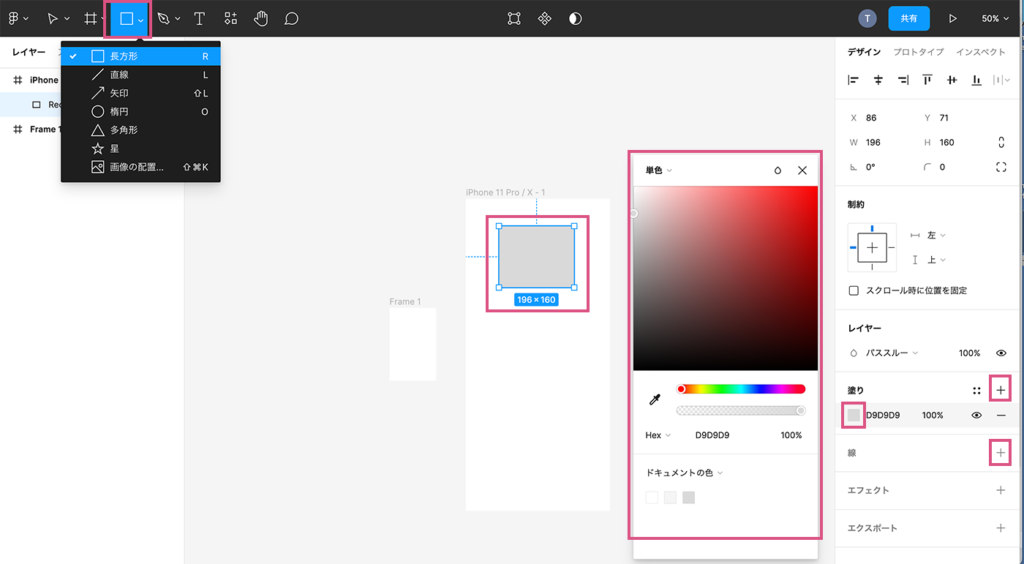
四角形(ショートカット R):ドラッグ&ドロップで描いたら、右のパネルでさまざまな設定ができるので試してみてください。塗りや線、エフェクトなどができます。
直線(ショートカット L):ペンツールで直線が描ける
矢印(ショートカット コマンドL):ペンツールで直線が描ける
楕円(ショートカット O):ドラッグ&ドロップで円が描ける
多角形:角の数を右のパネルで変えると多角形が描ける
星:星の頂点の数や、 星の中央から内側の点までの距離を変更できる
丸のおもしろい機能:円を描いた後ARCアークという、縁の中にある丸をドラッグすると、パイチャートのような図形が簡単に作れる。さらに中心の丸もドラックで変化できるので、ローディングアイコンみたいなのか作れる
その他の機能
拡大縮小(ショートカット K):一緒に文字も拡大するにはこれを選んでから、要素の角をドラッグ&ドロップ(移動ツールだと文字は拡大されない)
オブジェクトの水平反転:シフトH
オブジェクトの垂直反転:シフトV
グループ化(ショートカット コマンドG):レイヤーパネルにグループレイヤーが追加され、その中に要素が入る。グループ名を適切なものにする)
グループ解除(ショートカット コマンドシフトG):グループ化を解除する

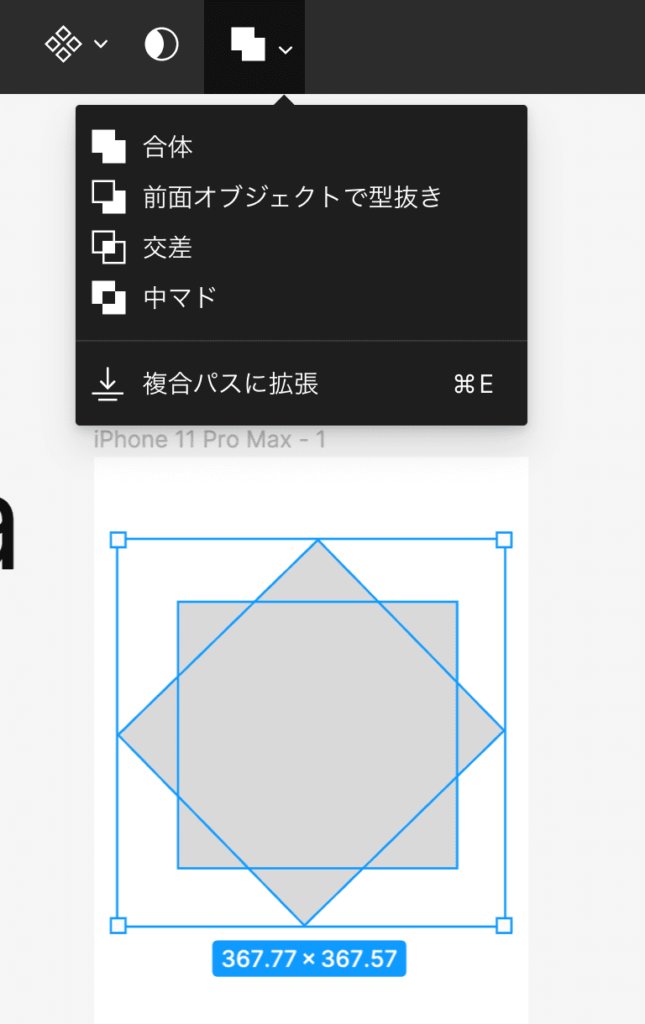
合体:複合パスに拡張にすると、完全に一つの図形として統合される
前面オブジェクトで型抜き:前の図形の形を型抜きできる
交差:交差した部分を図形として扱えるようになる
中マド:交差した部分を抜いて図形として扱えるようになる。
CSSが見れる機能も
要素を選択して、右のパネルの「検査」を開くとCSSのコードで書くとどうなるかをみることができます。(スケッチはプラグインが必要)ただし、そのままマークアップに使うには工夫がいる。参考程度には良いです。
ペンツール(ショートカット:P)
自由に線が描けるツール
パスをつなげてリターンキーで図形として扱える。塗り、線などを付けられます。パスを開くには再度リターンキーでパスを選んで、デリートします。
いくつもパスを持てるポイントがおもしろい
Figmaだけの機能で、図形を編集モードにして、一つのポイントからいくつもパスを繋げることができ、同時に動かすことができます。
ベジェ曲線を描く
例えば楕円をベジェ曲線で書いたとして、ポイントには2本の向かい合う「ハンドル」ができます。
ベクターパネルでは、ハンドルの長さや角度を指示でき曲線を微調整したい時に使います。

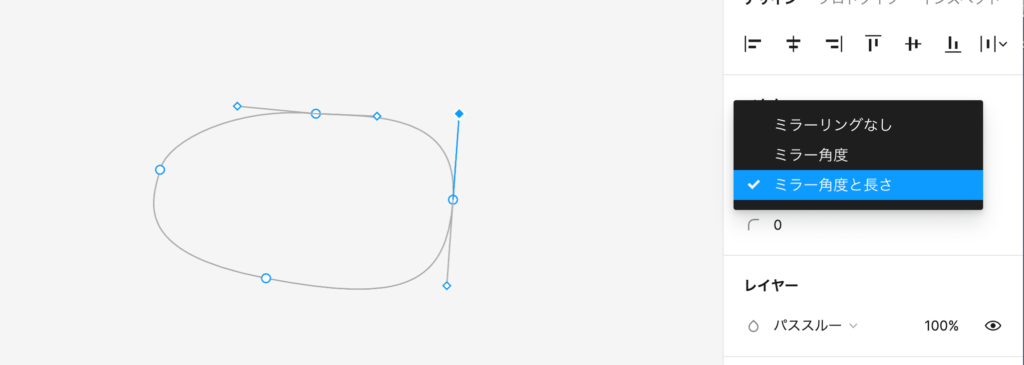
ミラー角度
向かい合うハンドルの角度を連動させる
ミラーリングなし
向かい合うハンドルはそれぞれの角度と長さにできる。
ミラー角度と長さ
向かい合うハンドルの角度も長さも連動する。一番なめらかな曲線となる。
文字入力(ショートカット:T)
クリックで入力。ドラッグでテキストボックスも作れます。
デスクトップ版アプリなら、ダウンロードしているローカルフォントが使えます。
ブラウザ版は、フィグマ公式サイトからフォントダウンロードすれば、ローカルフォントが使えるようになります。

公式のダウンロードページで、右の「フォントインストーラー」で自分のOSのインストーラーをクリックしてダウンロードしてください。
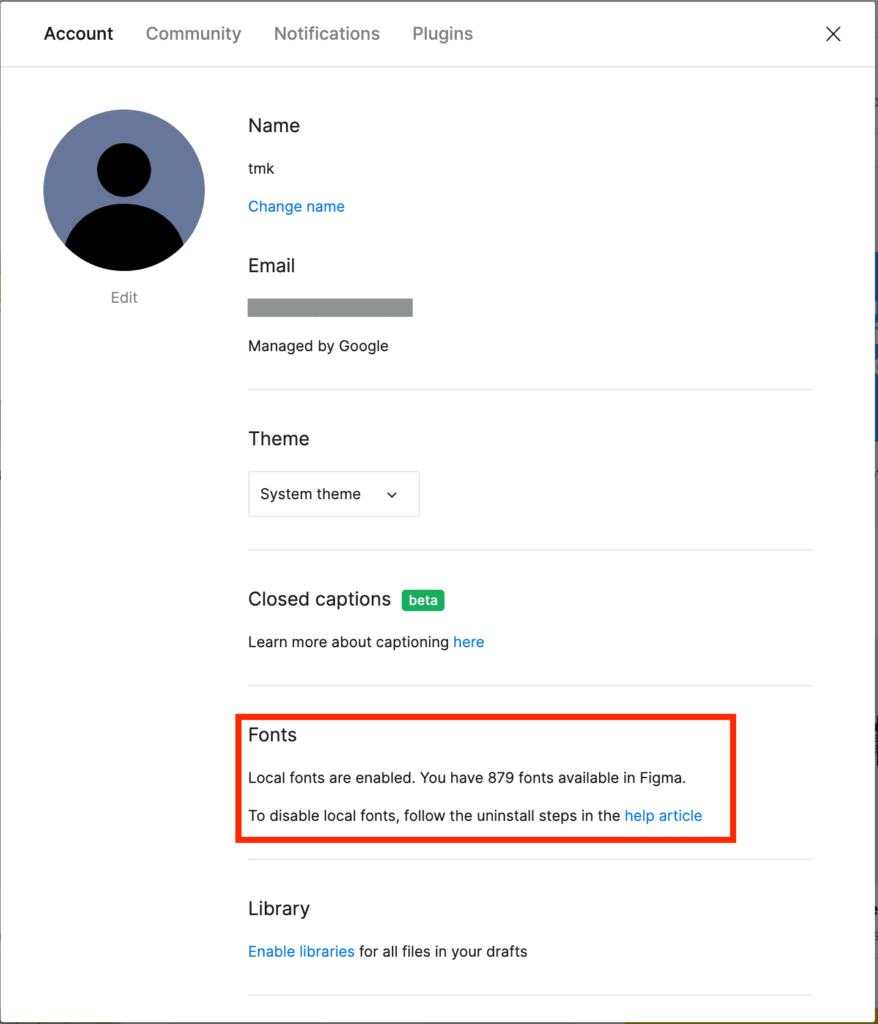
自分のアカウントの設定画面がこうなっていればブラウザ版でもローカルにインストール済みのフォントが使えます。

(★上の図は以前のものです。2022/7/27 現在は日本語化されています)
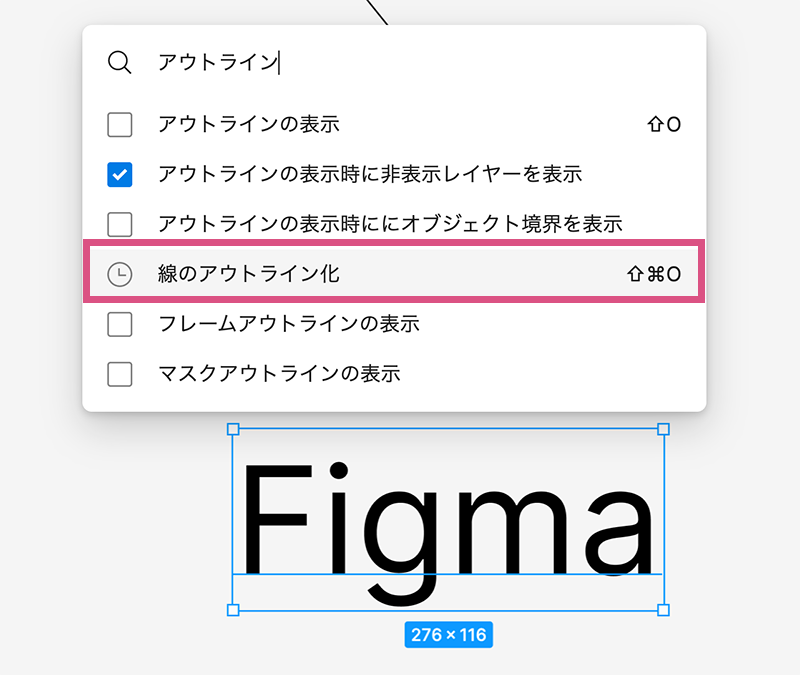
テキストのアウトライン(ショートカット:コマンドシフトO)
テキストを選択した状態で、コマンドスラッシュで検索窓を出し、「アウトライン」で検索。「線のアウトライン化」を選択。(コマンドシフトOでも同じことができます)

ベクターのオブジェクトになりました。

エンターで編集モードになるので形を変えたりすることができます。
テキストだけでなく、線もアウトライン化できるのでやってみてくださいね。
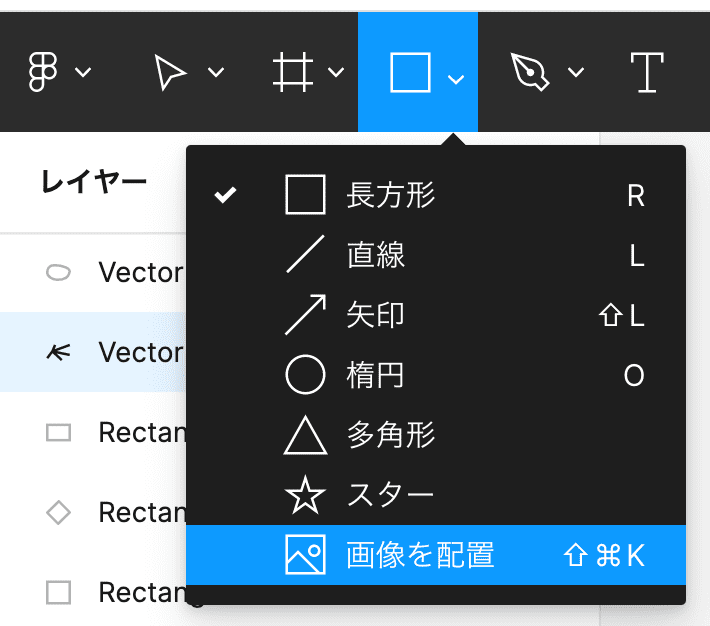
画像の配置(ショートカット:コマンドシフトK)
・画像のフォルダのファインダーからドラッグ
直接、ファインダーから、画像ファイルをドラッグ&ドロップで配置できます。
・図形のメニューのドロップダウンから「画像を配置」を選択。
サムネール付きのカーソルで画面上にクリック。クリックの代わりに、ドラッグすると画像を入れる四角も同時に描け、その中に画像が配置されます。

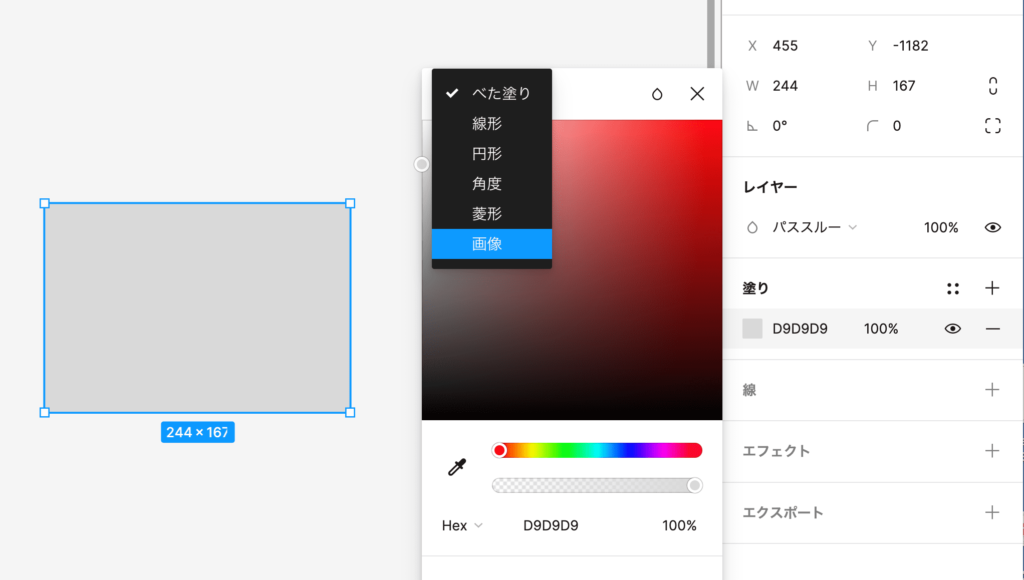
・塗りを画像に指定する

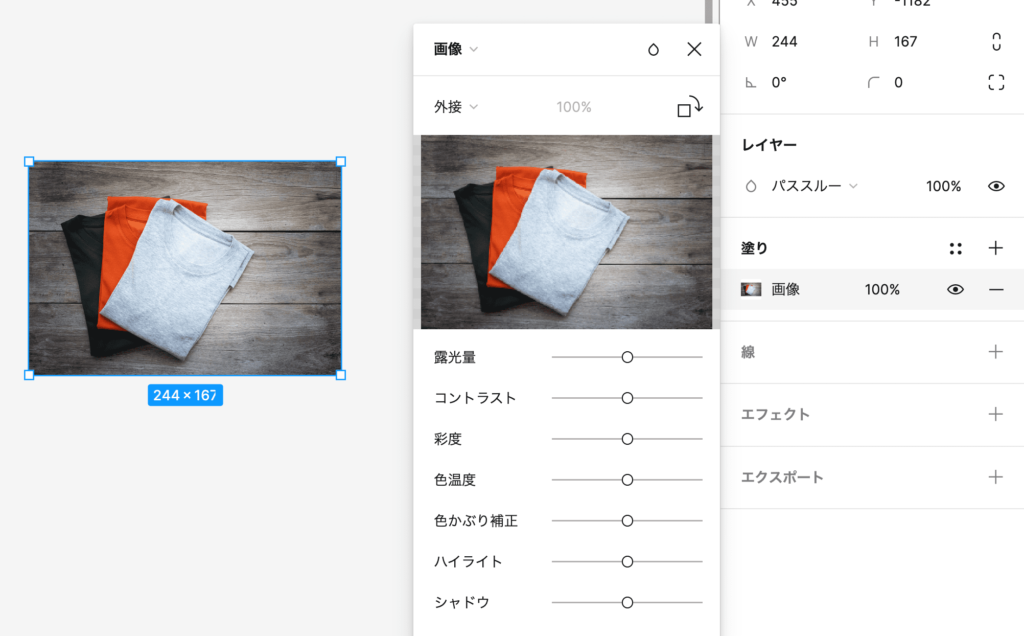
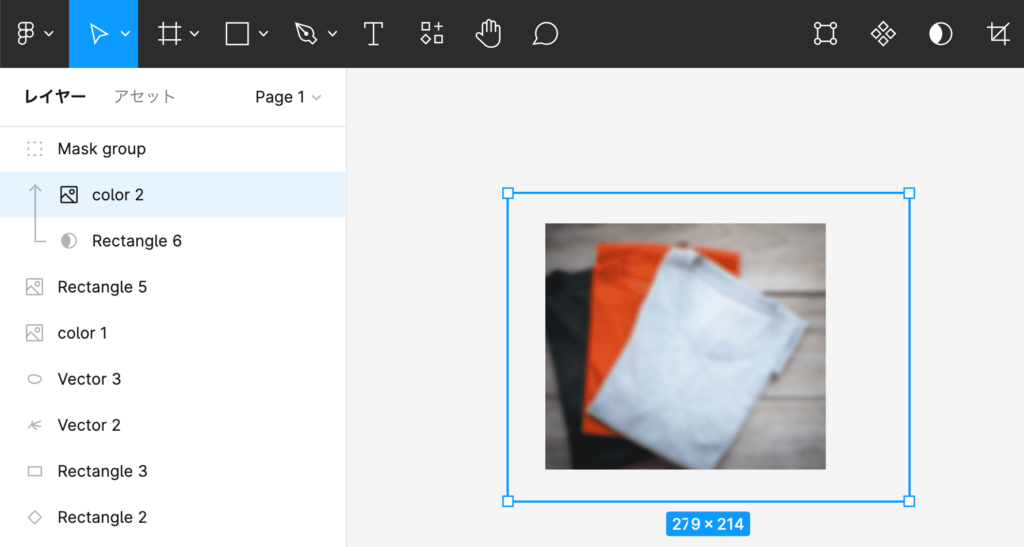
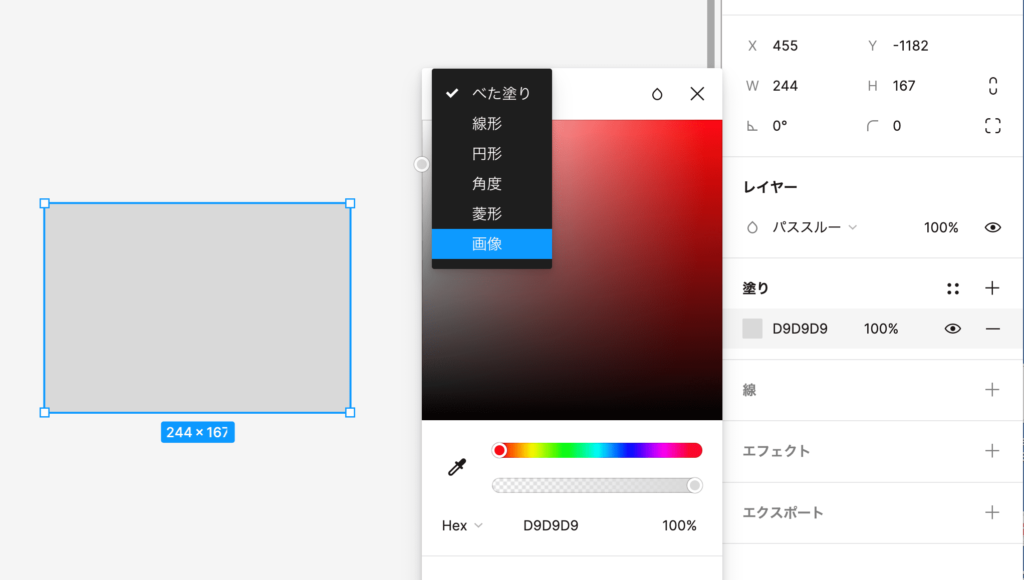
まず四角を描いておいて、右のパネルの、塗りの種類を「画像」を選択します。

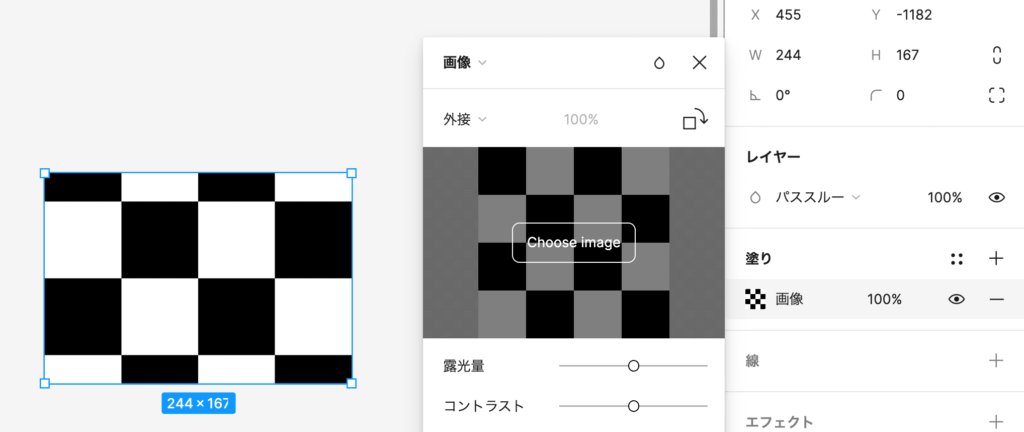
次に、設定パネルに「Choose Image」 となっているところをクリックして画像を指定します。

画像を配置できました。中の写真は、四角の形にトリミングされて自動で真ん中に配置されます。
画像の色調整が、下のパネルの中でもできます。
配置したい画像の選択の時に、何個も画像を同時に選択でき、入れたい四角が複数ある場合、クリックするごとに1つづつの画像を入れていくことができるという神機能もあります。(Adobe XDにもこのような機能あります)
画像の配置やその他の加工
エフェクト

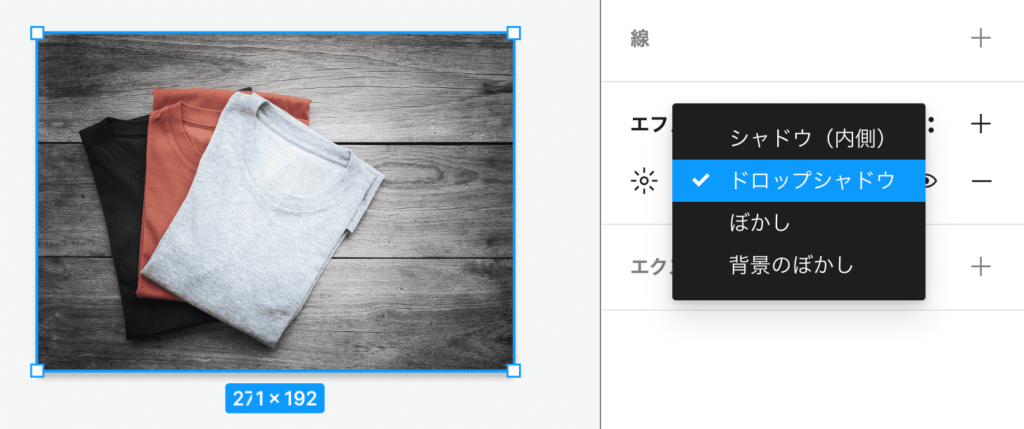
エフェクトの+ボタンを押すと、ドロップシャドウ・ぼかしなどをかけられます。
ここではよく使う「ドロップシャドウ」と「ぼかし」を紹介します。
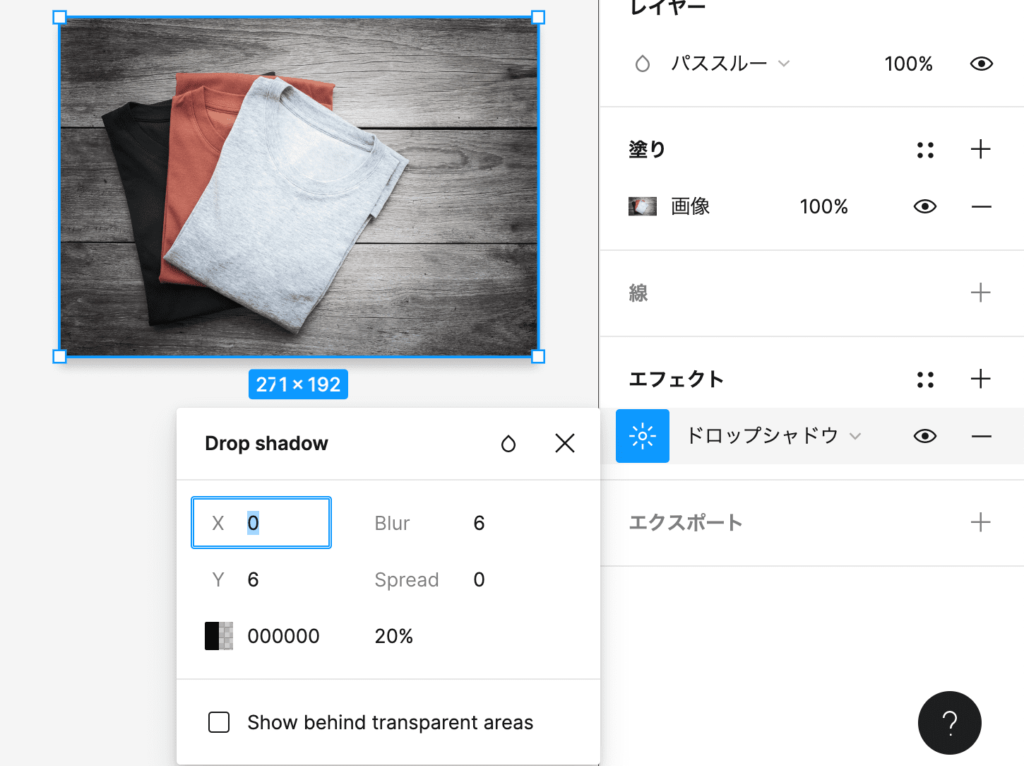
・ドロップシャドウ
エフェクトの+ボタンをクリックして、ドロップダウンから「ドロップシャドウ」を選択。左の設定パネルを開いてシャドウの色・位置・大きさを設定する。

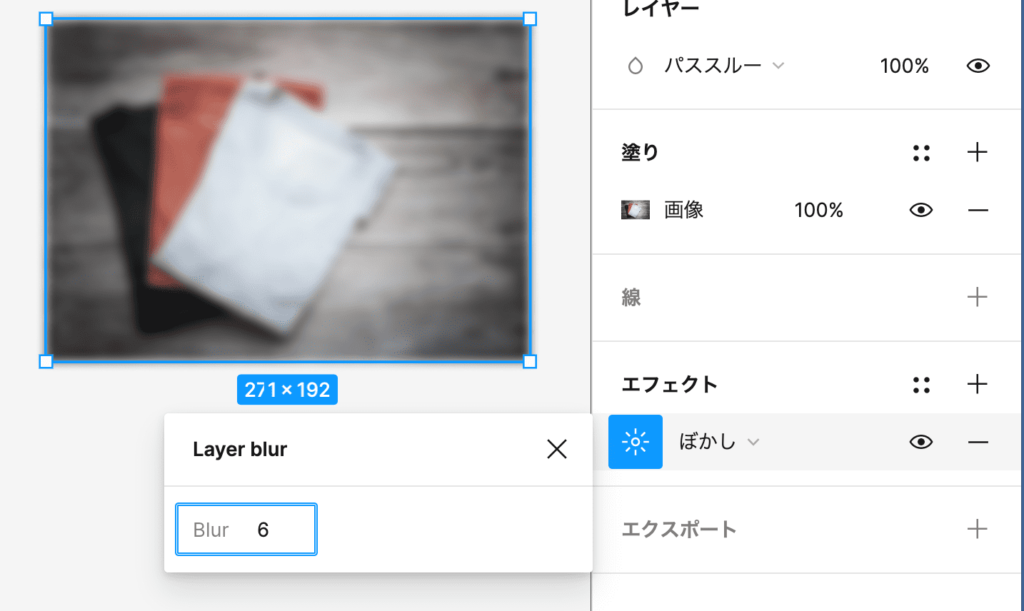
・ぼかし
エフェクトの+ボタンをクリックして、ドロップダウンから「ぼかし」を選択。左の設定パネルを開いてブラーの数値を変更する。
(注)周りのフチもぼかしが入るのでフチをぼかしたくない場合は、上からマスクをかける必要がある。

マスク
マスク機能も使えます。
先ほどのぼかしをかけた画像の上に四角を描きました。(Rectangle 6レイヤー)
この四角をマスクにしてみます。
マスクにする前のレイヤーアイコンは、図形アイコンになっています。


①上のメニューバーの「マスクを作成」をクリックします。(このボタンです)

何も起こってないように見えます。

ただ、レイヤーアイコンが変化したのがわかります。

マスクするにはもう一つやることがあります。
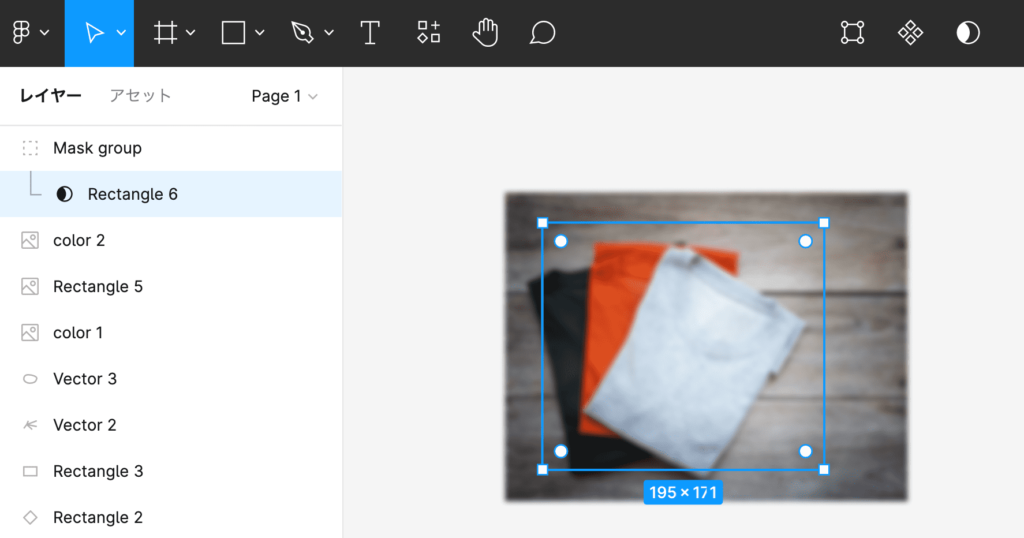
② マスクをかけたい画像のレイヤー(color2レイヤー)を、マスクレイヤー(Rectangle 6レイヤー)の上にドラッグで移動します。

こうすることでマスクされました。
配置した画像の拡大率
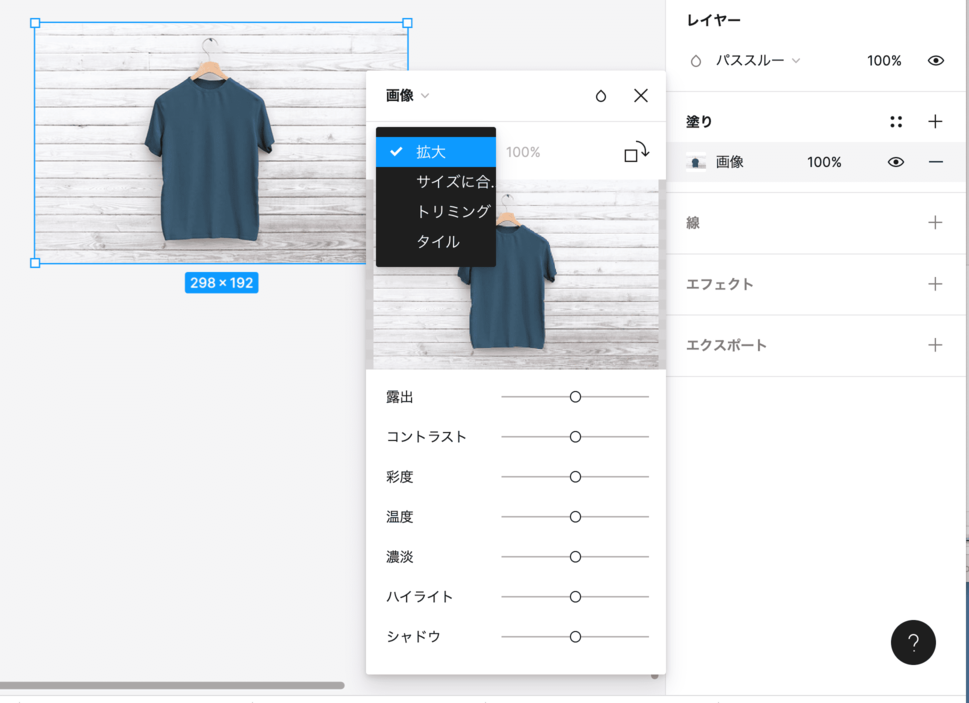
「塗り」の中の「画像」の設定パネルの中には、どのように配置するかの設定もできます。

・拡大・・・シェイプいっぱいに敷き詰める
・サイズに合わせる・・・シェイプの中に画像を収めるので隙間ができる
・トリミング・・・切り抜きできる
・タイル・・・同じ画像を繰り返し配置する。選択すると画像に青い「」マークが出てくるので、ドラッグして画像の大きさを調整できる
「塗り」のオプション
「塗りの設定パネル」では、べた塗り・画像だけでなく、グラデーションも選択できます。

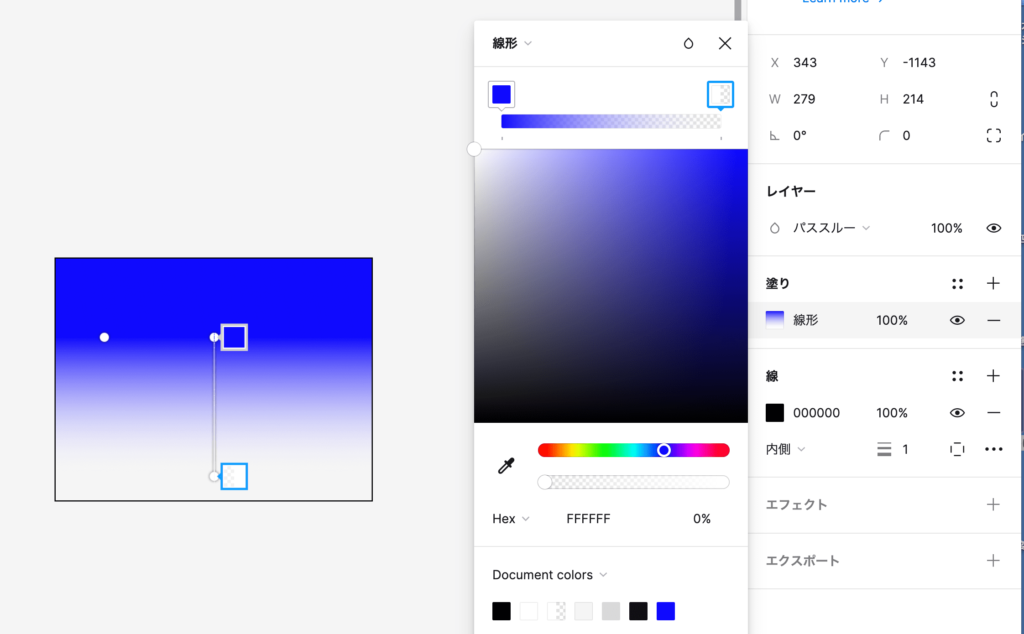
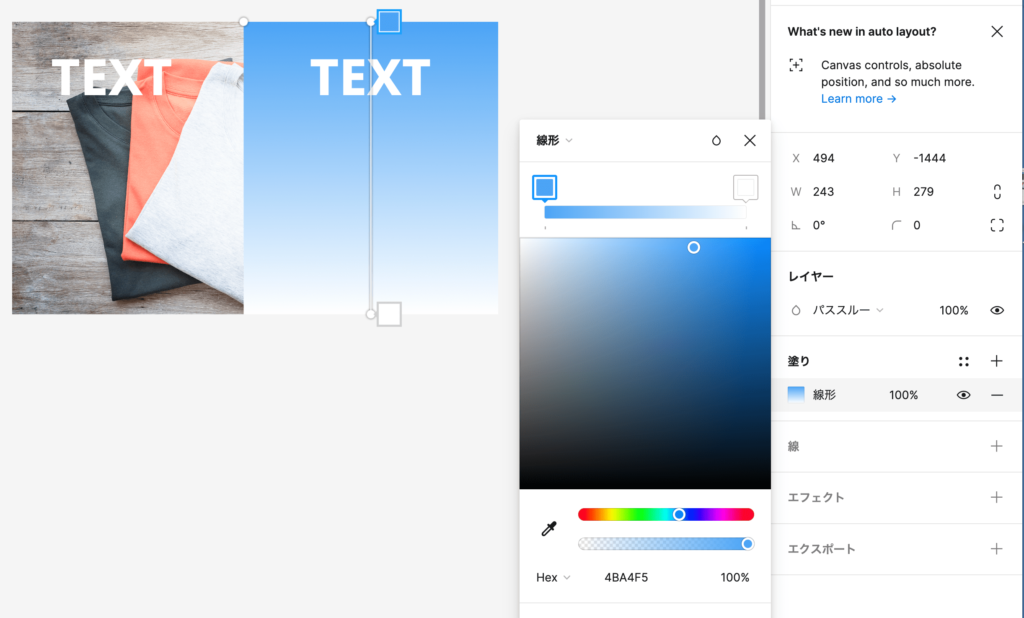
・グラデーション(線形)
始点と終点をコントロールできる

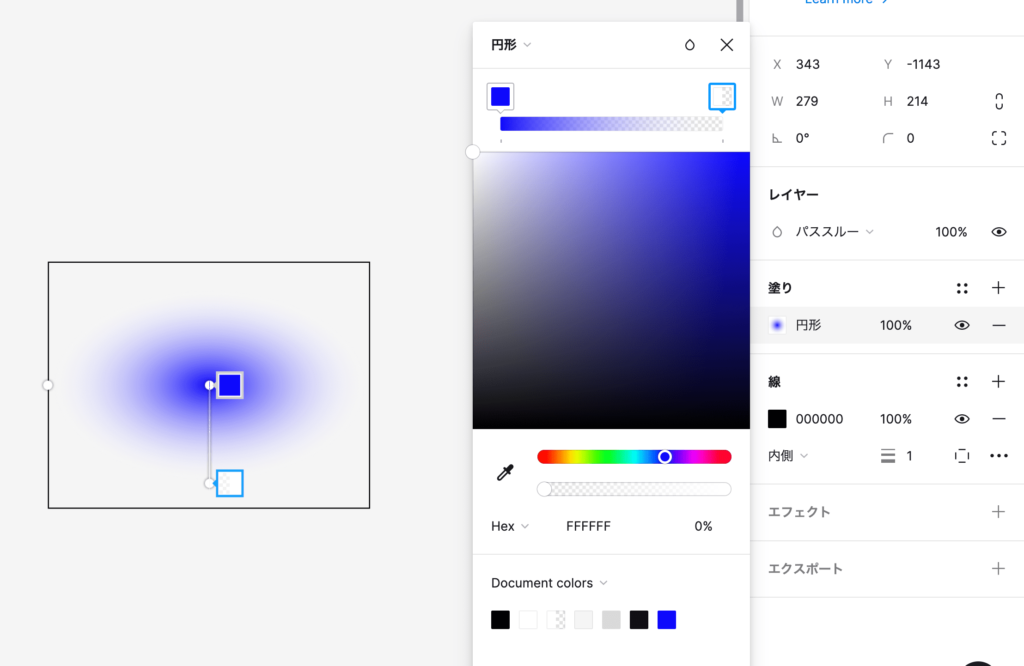
・グラデーション(円形)
中心と端の色、距離などを調整できる

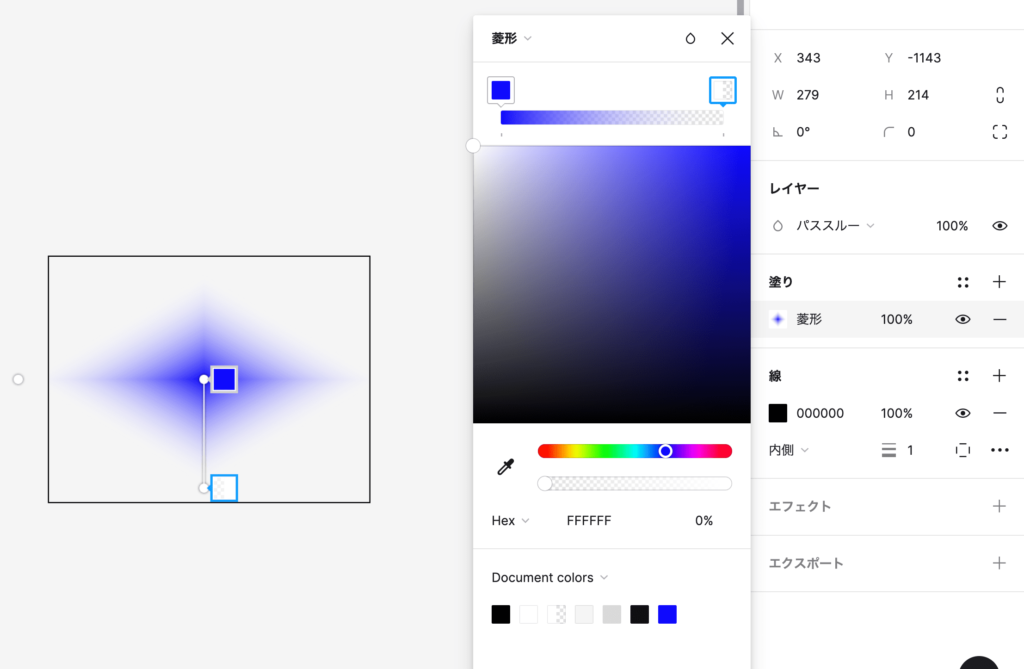
・グラデーション(菱形)
中心と端の色、距離などを調整できる

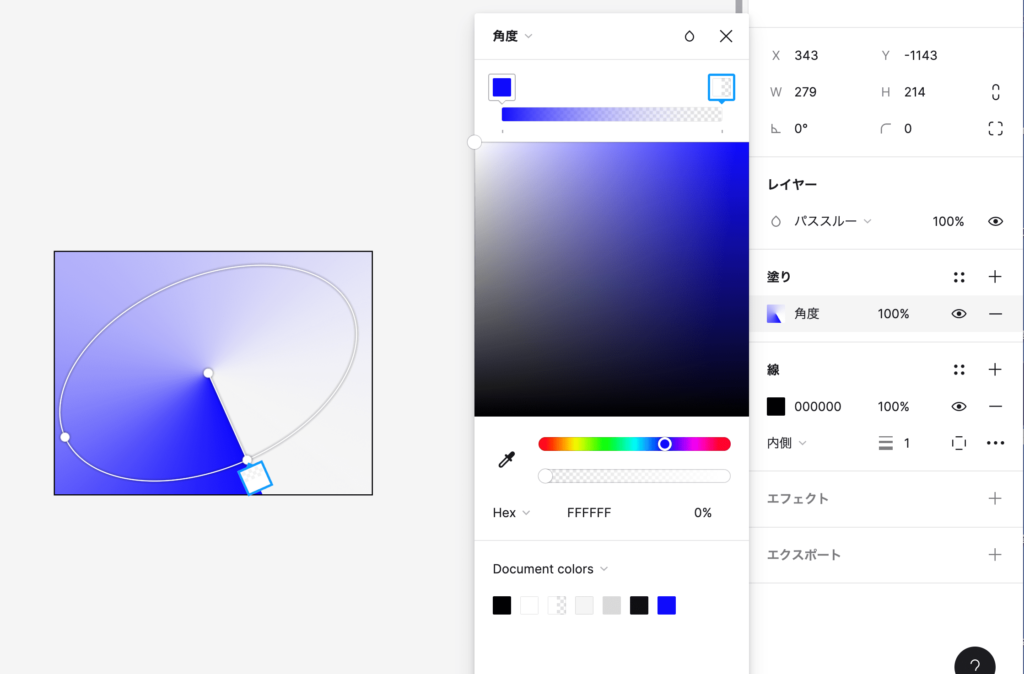
・グラデーション(角度)
中心と端の色、距離などを調整できる

ブレンドモード
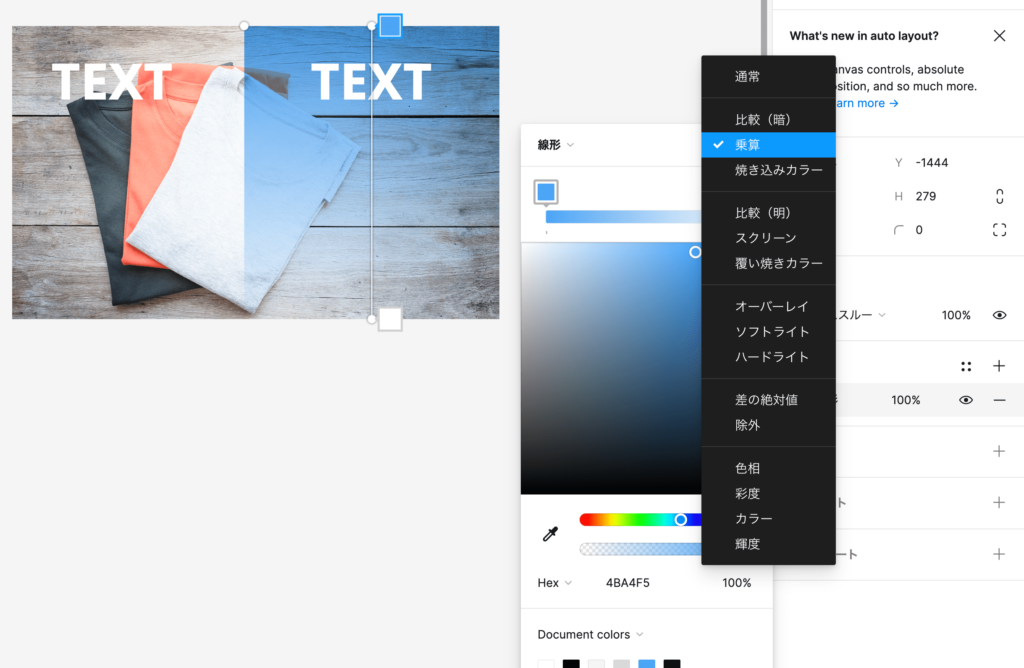
画像の上にグラデーション(線形)をのせて、ブレンドしてみます。

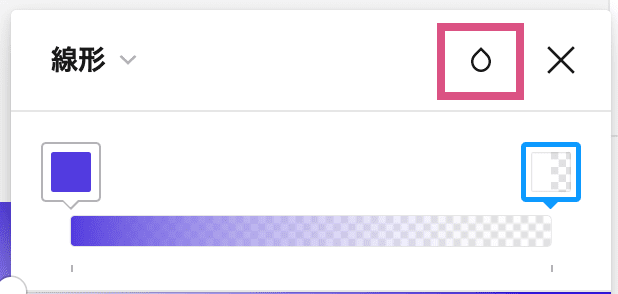
涙形のアイコンをクリックしてドロップダウンメニューを開く

ドロップダウンメニューから「乗算」を選択

うまくグラデーションの効果を載せることができました。
スタイルを登録
よく使う色・スタイルを登録してみます。
よく使う色をスタイルとして登録する

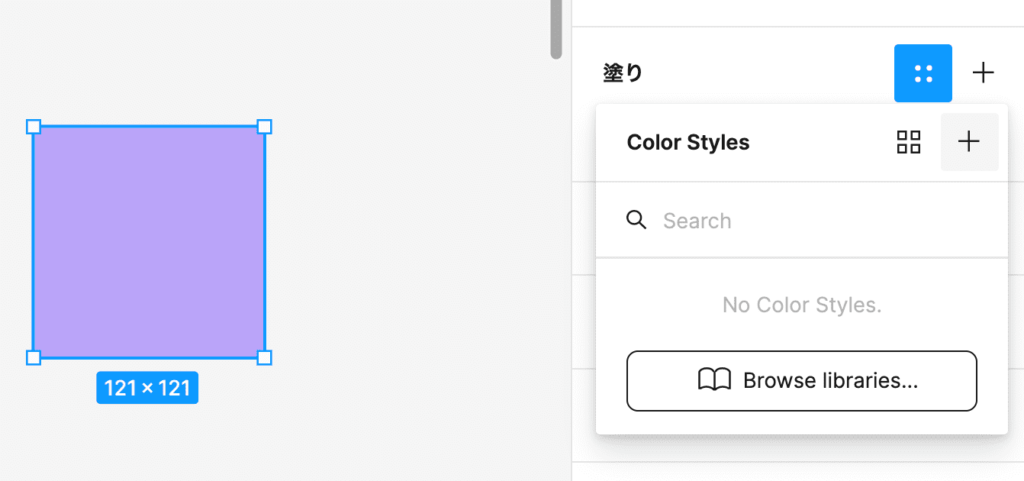
オブジェクトの「塗り」の右のボタンをクリックして「Color Styles」パネルの+ボタンをクリック。

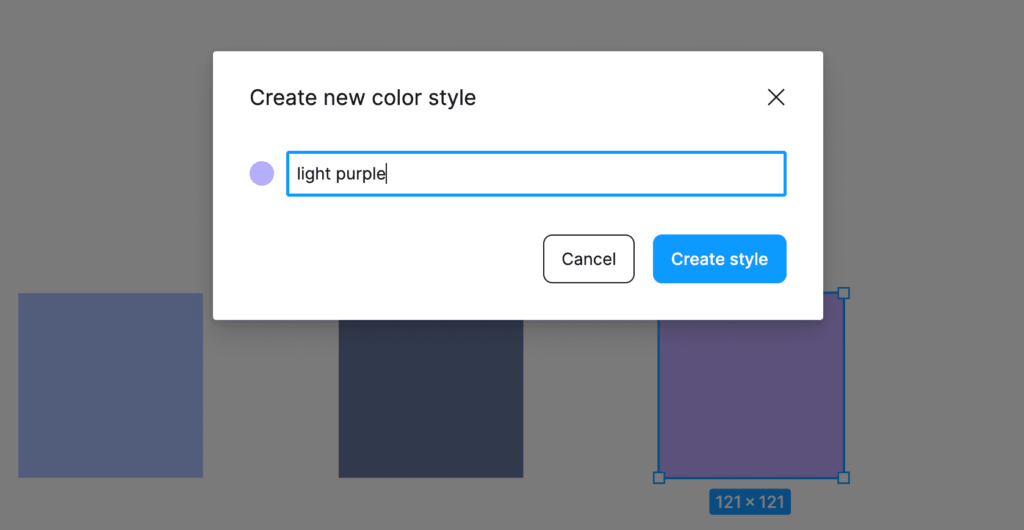
「Create new color style」 画面で登録したい色のスタイル名(light purple)を入力して、「Create style」 をクリックして保存。

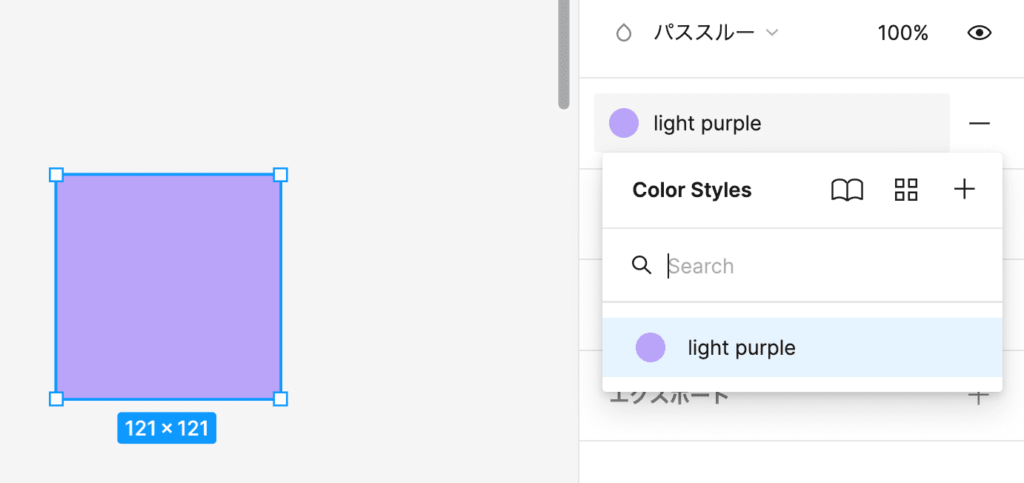
色の名前がスタイル名に変更された。

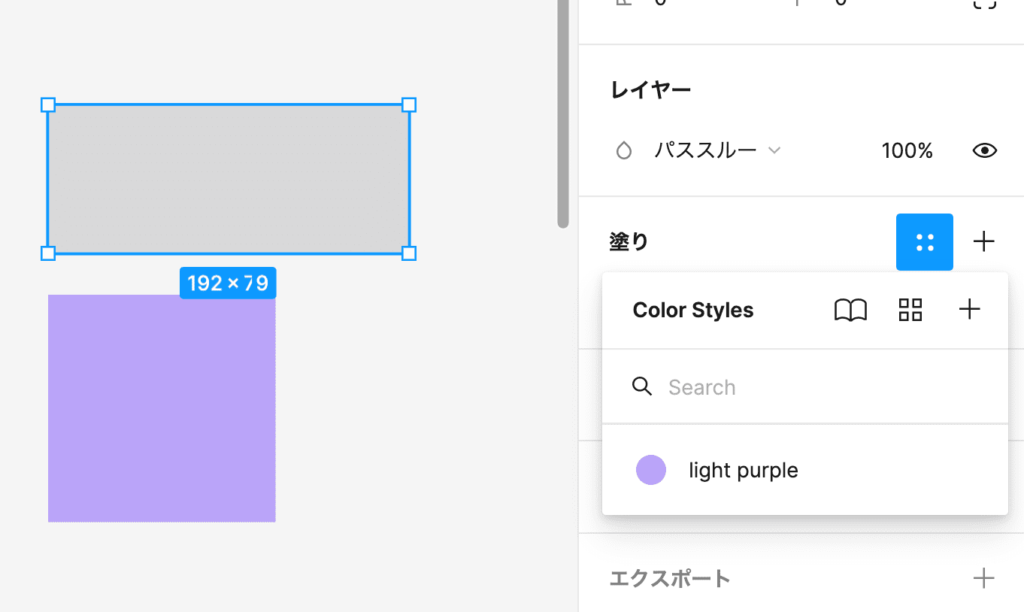
違うオブジェクトにその色を簡単に呼び出せるようになるので、便利です。
よく使うエフェクトをスタイルとして登録する
ドロップシャドウなどのエフェクトも同じ手順でスタイル登録できます。

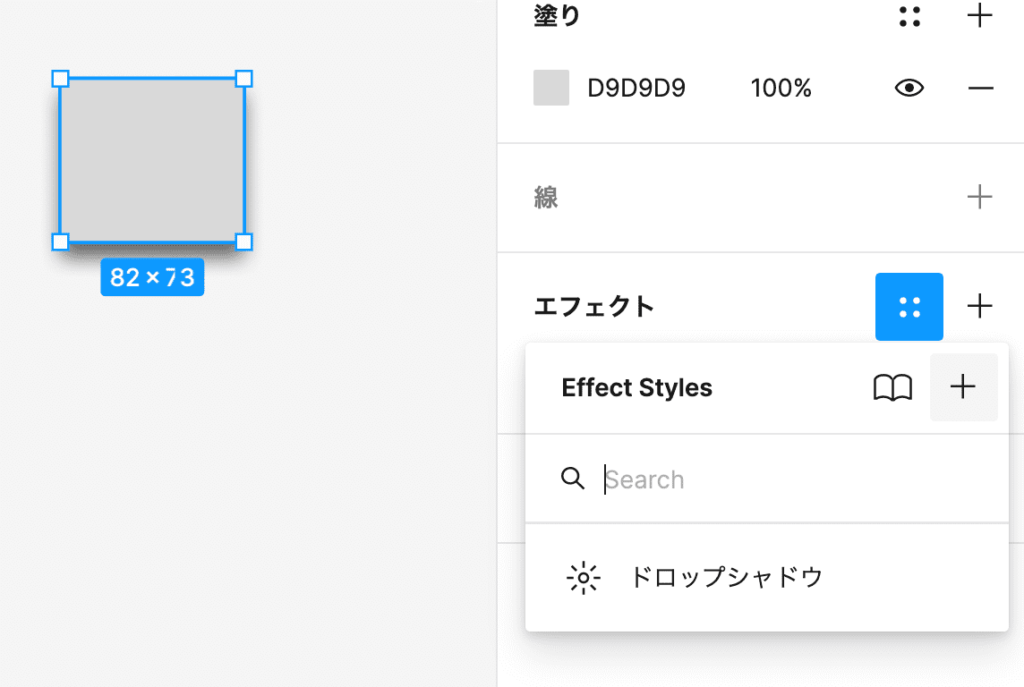
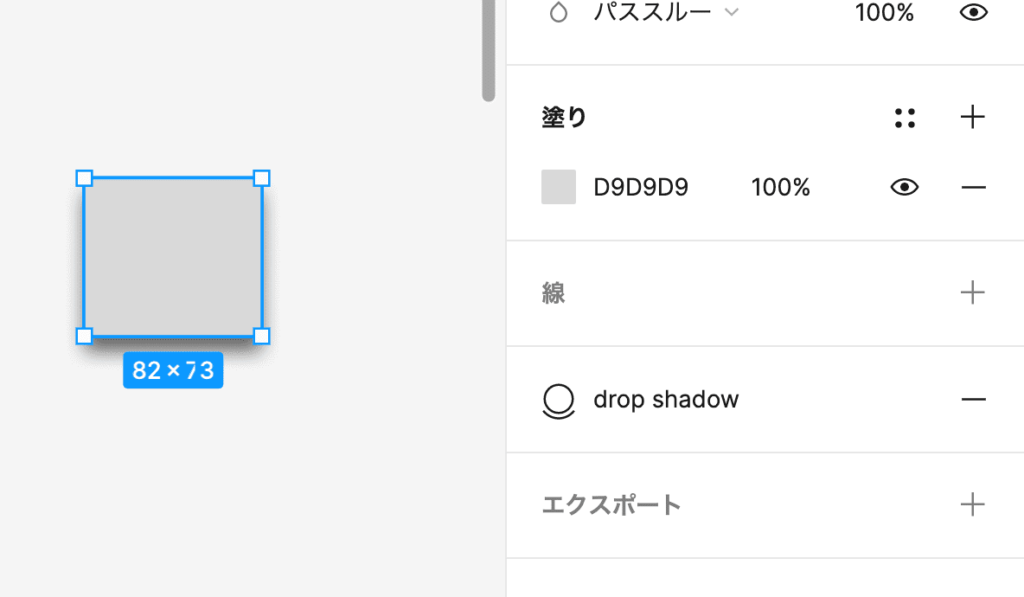
ドロップシャドウが適用されているオブジェクトを選択して、エフェクトの右のボタンをクリックして、プラスボタンをさらにクリックし、スタイル名を入力して保存します。

すると、エフェクトの部分がスタイル名(drop shadow)に変わりました。

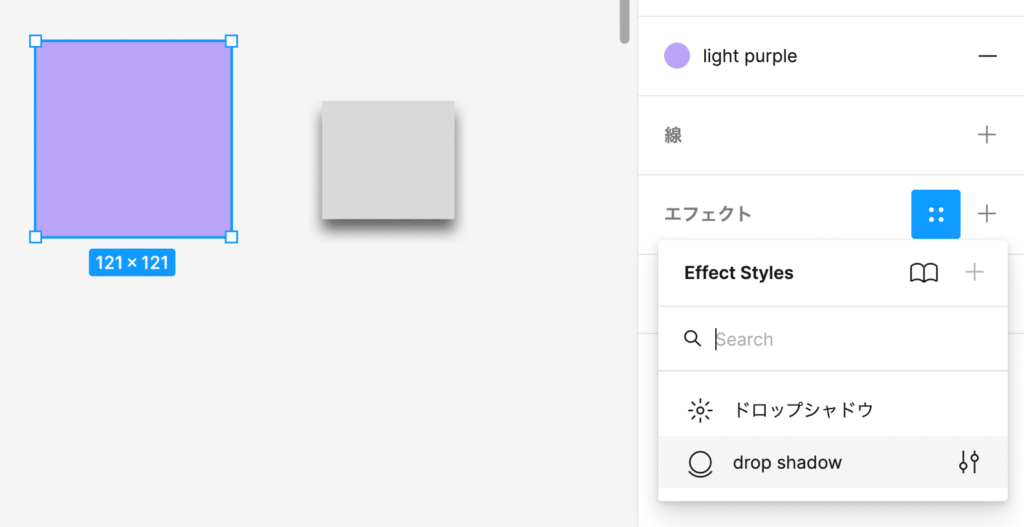
保存したスタイルは、他のオブジェクトでも簡単に呼び出して適用できます。

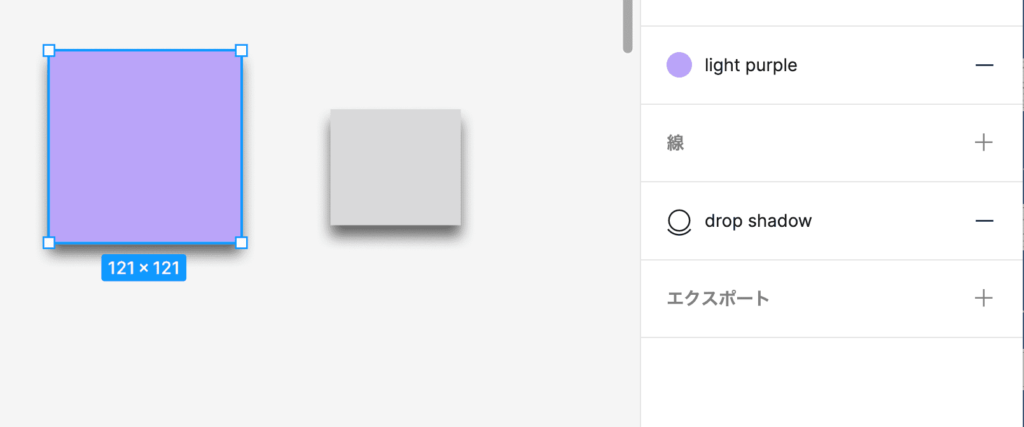
適用できました。同じドロップシャドウを付けたい時は登録しておくと便利です。
コンポーネント
要素のグループや、同じものを何個も使いたいときは、コンポーネント化が便利です。
マスターコンポーネントで、コピーしたインスタンスを管理でき、変更等が一度で全部に適用できるので、ヘッダーや、ボタン、カードなど繰り返し使う要素では強力な機能となります。
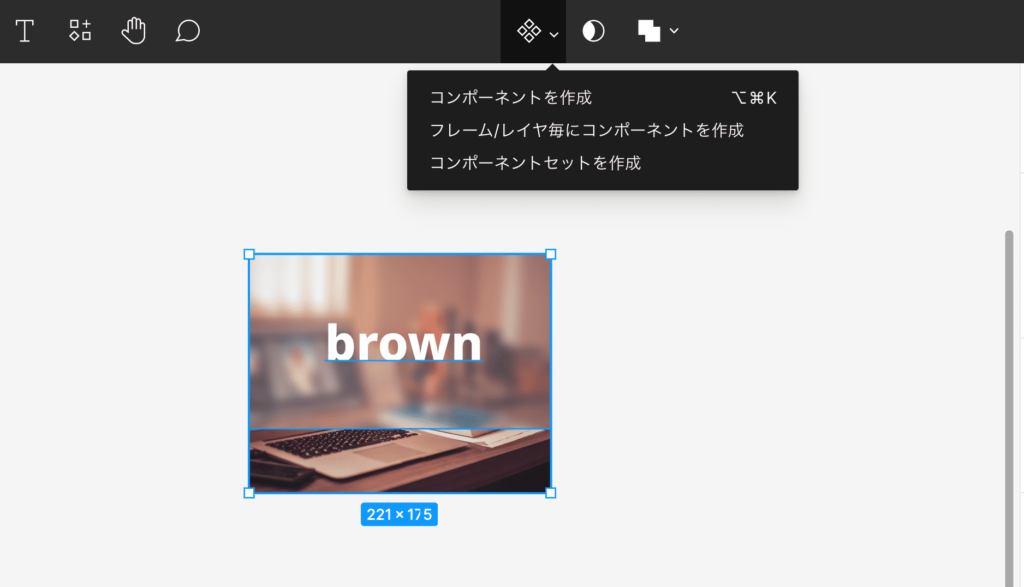
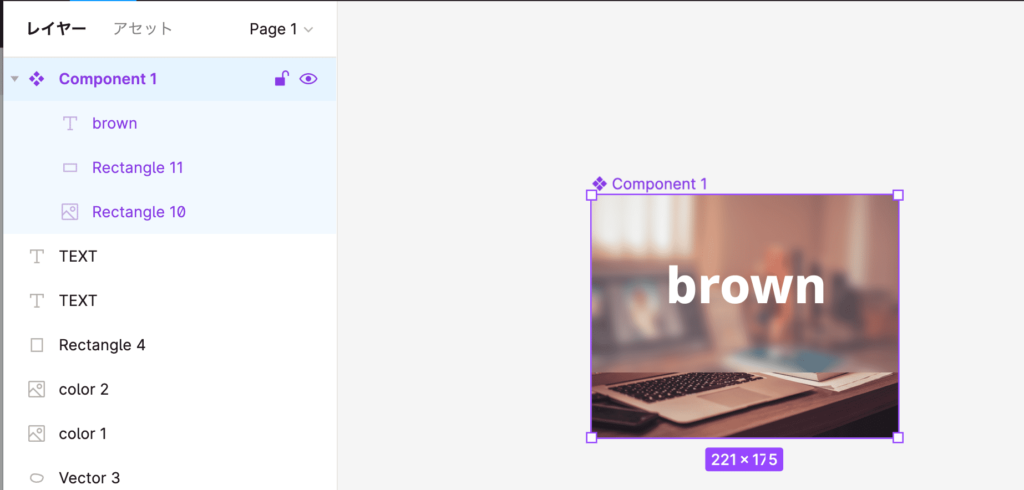
コンポーネントを作成

マスターコンポーネントにしたい要素を選択して、メニューの「コンポーネントを作成」をクリック。

レイヤーが紫色になり、Component (グループ)が作られた。
インスタンス

インスタンスは、マスターコンポーネントをコピーしたもの。文字を変更したり、画像を変えたりできる。
マスターコンポーネントを変更するために、インスタンスから、マスターコンポーネントにジャンプするには、右メニューの「Component」の右のボタンをクリック。
オートレイアウト
ボタンにオートレイアウトを設定すれば、文字数にあわせて自動でボタンが伸びて、手動で修正しなくて良いので、かなり時短になります。
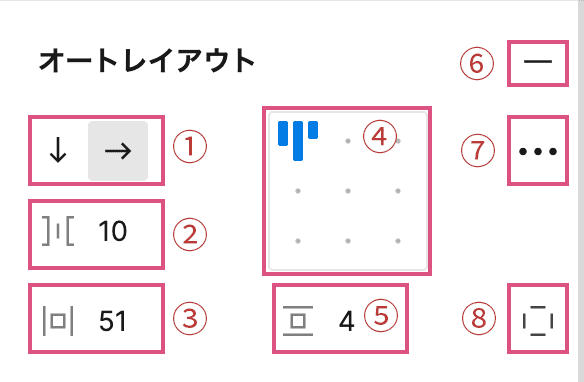
設定パネル

① 複数のフレームを並べる時の軸の方向・・・縦に並べるときは縦方向・横に並べるときは横方向
② アイテム間の間隔
③ 水平パディング
④ フレームの中のアイテムの位置を固定(左上・中央上え・右上・左・中央・右・左下・中央下・右下)
⑤ 垂直パディング
⑥ オートレイアウトの設定を削除 / 追加・・・➖が削除、+が追加
⑦ 詳細なレイアウト設定・・・他にも細かい設定ができる
⑧ 個別パディング・・・上・右・下・左それぞれ指定
文字数によって可変するボタンが作れる
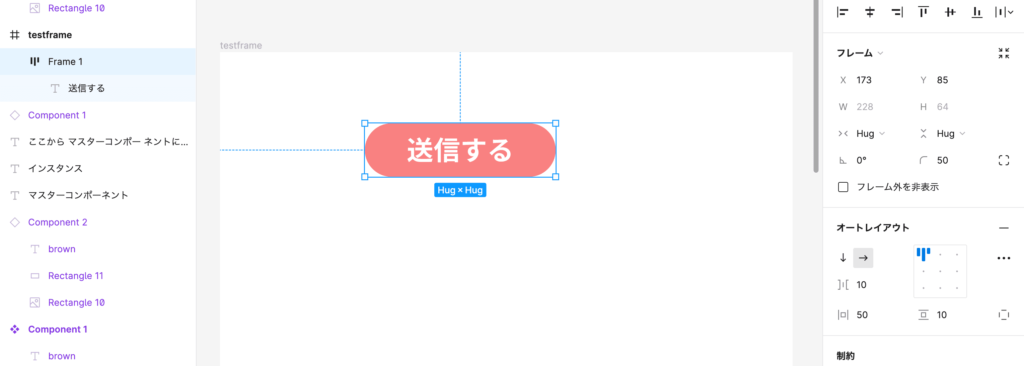
Fを押しながらドラッグしてフレームを作る(ボタン部分)。その中に文字を入力。
ボタンと文字を選択した状態で、右のパネルの「オートレイアウト」の+ボタンをクリック。
オートレイアウトが適用されます。

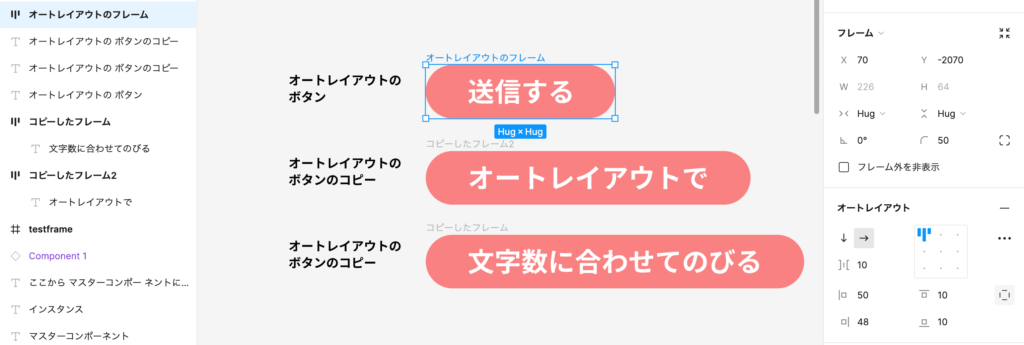
このボタンをコピーして文字数を増やしてみると、自動でサイズが変わりました。

例えば、ボタンを横並びにした場合は、ボタンだけが伸びるけど、横の間隔は保ったまま動いていきます。
コンストレート(制約)
フレーム内の要素にコンストレート(制約)を設定すると、レイアウトを保ったまま、フレームをリサイズすることが可能になる。
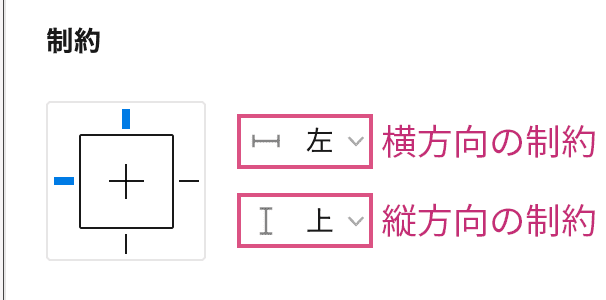
右パネル内にある、「制約」の設定を変更する。


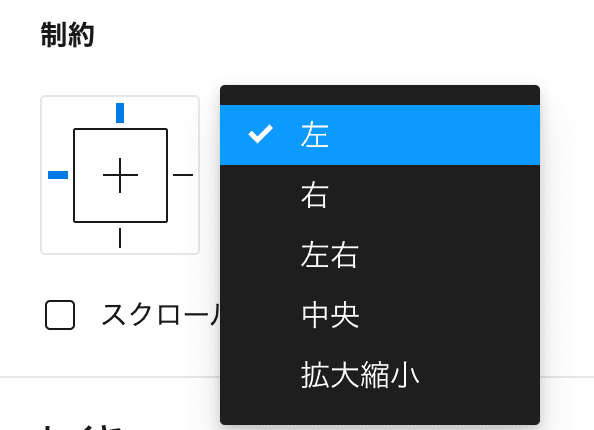
横方向の制約

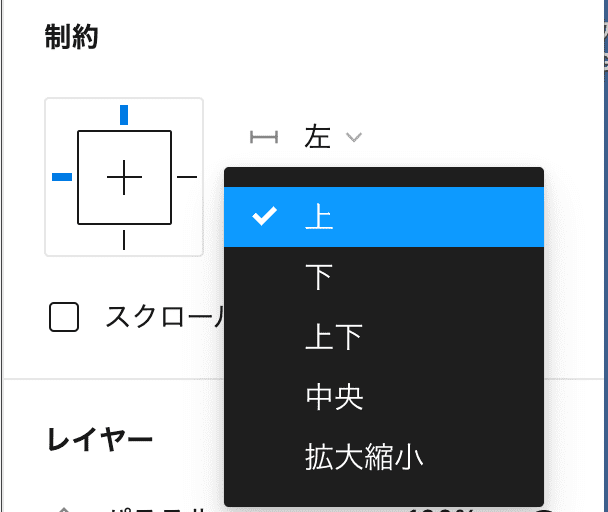
縦方向の制約
画像とボタンがある、このようなカードのような要素があるとして、中の画像と、ボタンに制約を設定してみます。
★フレームの中にある画像・・・上・左右の固定 を設定
★ボタン・・・左・下の固定を設定
フレームカードをドラッグでリサイズすると、画像は自動でサイズ変更、ボタンは位置が固定してくれました。
オブジェクトの整列
要素(フレーム)を3つ横に並べて、等間隔に並べたい時、ありますよね。
そんなときは、オブジェクトの整列が使えます。
等間隔で並べたい要素(フレーム)を一度に選択する。すると選択した範囲の右下に、青いボタンが出てきます。(上の動画参照)その青いボタンをクリックするだけで、等間隔に並びます。
間隔の変更できる
要素の間の「ピンク色の線」をドラッグで横にスライドすることで、間隔を変更することができます。
要素の並び順を変更できる
3つの要素それぞれの中に「ピンク色の○」が出てますが、これをドラッグすると要素の並び順を簡単に変更することができます。
いろんなことができることがわかったよ!
機能を応用していろんなデザインが作れて、プロトタイプ機能もあるから(後日紹介記事を公開します)UIデザイナーさんにも便利なアプリケーションです。
まとめ
よく使う機能のみを紹介してみましたが、Figmaはまだまだ使える機能があります。
そして、2022年7月27日現在、ついに日本語対応されたのでさらに使い勝手が良くなりました。
公式サイトでもチュートリアルがあるので、そちらも参考にしながら、どんどんFigmaを使いこなしていきましょう。